Nathan NICOLLE
'Sommaire
- Introduction
- Réalisations personnelles
- Site personnel (global)
- Site de profil professionnel/porfolio
- Site de création de sites vitrines
- Réalisation d'un site web vitrine pour un artisant
- Gestion de mon profil linkedin
- Réalisations en cours de formation
- Refonte du site web d'un artiste (Christophe Demarez)
- SPAnimals (Refuges de France)
- Proxmox Admin (proxmox-pannel)
- Multi-Timer
- Réalisations en milieu professionnel en cours de première année
- Réalisations en milieu professionnel en cours de deuxième année
- Veille technologique
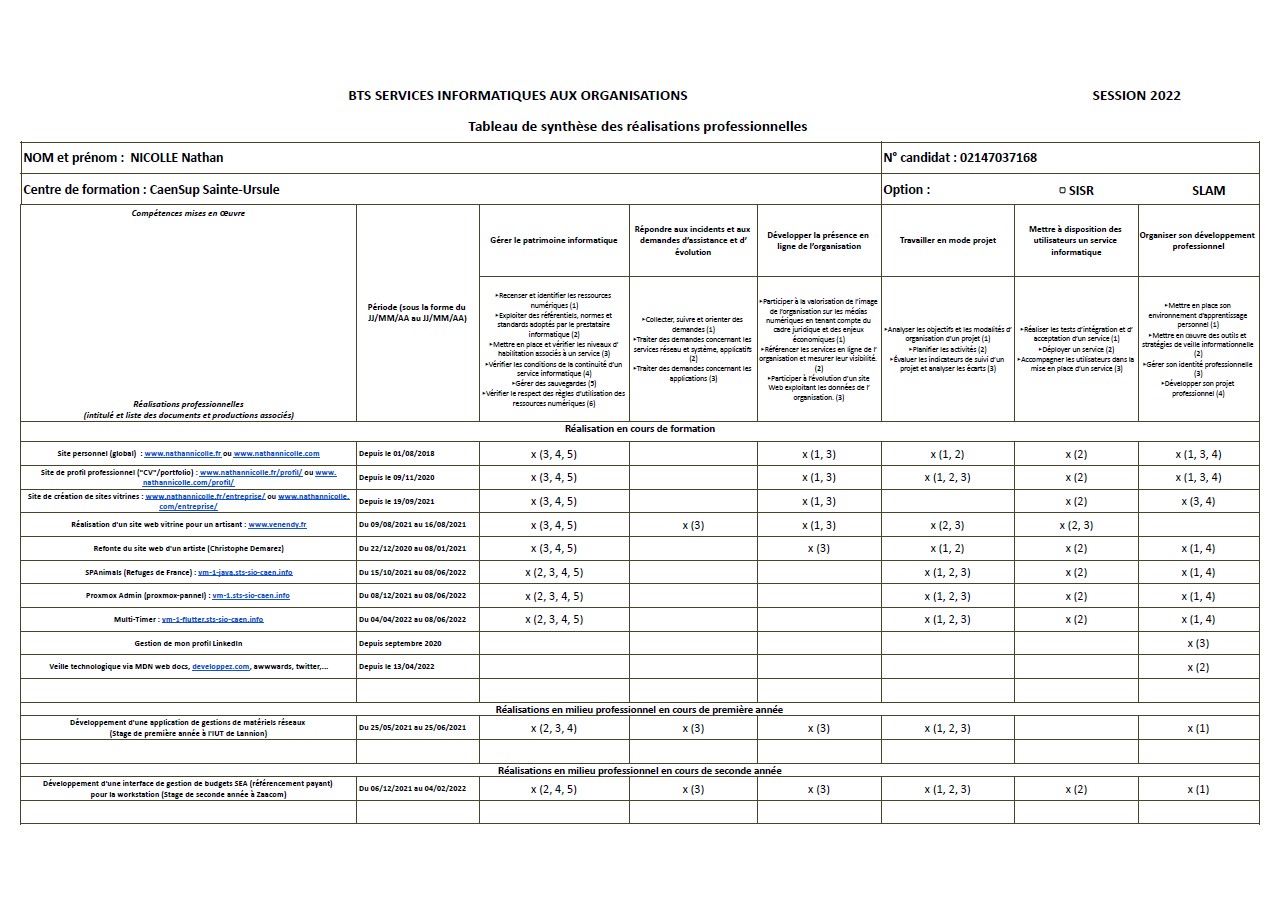
- Tableau de synthèse
1 - Introduction
Nathan NICOLLE
Le code ma passion !
Qui suis-je ?

Je suis Nathan Nicolle étudiant en 2ème année de BTS SIO (Services Informatiques Aux Organisations). J'ai commencé le code avec les langages d'intégration HTML/CSS à l'été 2018 avant d'entrer en baccalauréat STI2D (Sciences et Technologies de l'Industrie et du Développement Durable) option SIN (Systèmes d'Information et Numérique). Mon objectif était au départ le développement de jeux-vidéos. Puis celui-ci a rapidement changé pour le développement web et le mobile. A terme je souhaiterais devenir développeur fullstack et mobile. J'ai assez rapidement eu un attrait pour le frontend mais aujourd'hui j'aime les défis apportés par le backend.

Formations et diplôme

BTS Services Informatiques Aux Organisations (SIO)
CaenSup Sainte-Ursule
en cours
Conception et administration de bases de données, conception Web, génie logiciel, cybersécurité et configuration de réseaux, architecture informatique.
Langages et outils : HTML/CSS, PHP, Python, SQL, Javascript, Flutter/Dart
Concepts : Algorithmique, POO, méthode Merise

Baccalauréat Sciences et Technologies de l'Industrie et du Développement Durable (STI2D)
Institut Lemonnier
2018-2020
Systèmes électroniques, programmation sur microcontroleur, développement durable
Langages et outils : HTML/CSS, Arduino (C/C++), LabView
Concepts : Algorithmique de base, électronique
2 - Réalisations personnelles
2.1 - Site personnel (global)

Depuis le 01/08/2018
Liens :
https://nathannicolle.fr/ https://nathannicolle.com/J'ai débuté la création de mon site web à l'été 2018 car je souhaitais m'initier au web. Mon objectif était alors le jeux-vidéo, ce qui a rapidement évolué pour tendre vers du web. Ce site évolue au fil du temps et des compétences que je suis amené à acquérir. Je l'ai développé dans un premier temps avec HTML/CSS suite à la formation d'Openclassrooms "Apprenez à créer votre site web avec HTML5 et CSS3". Puis j'y ai ajouté du PHP et du Javascript au fil de mon apprentissage.
Compétences abordées :
- Gérer le patrimoine informatique :
- Mettre en place et vérifier les niveaux d’habilitation associés à un service => sécurisation des hébergements (double authentification, mot de passe modifié régulièrement...)
- Vérifier les conditions de la continuité d’un service informatique => avec uptimerobot.com
- Gérer des sauvegardes => via github
- Développer la présence en ligne de l’organisation :
- Participer à la valorisation de l’image de l’organisation sur les médias numériques en tenant compte du cadre juridique et des enjeux économiques => via mon instagram notamment
- Participer à l’évolution d’un site Web exploitant les données de l’organisation => première version du site
- Travailler en mode projet :
- Planifier les activités => au travers de planing
- Mettre à disposition des utilisateurs un service informatique :
- Déployer un service => site disponible en ligne grâce à OVH (précédemment grâce à Dyjix.eu)
- Organiser son développement professionnel :
- Mettre en place son environnement d’apprentissage personnel => via openclassrooms (formation HTML5/CSS3)
- Gérer son identité professionnelle
- Développer son projet professionnel
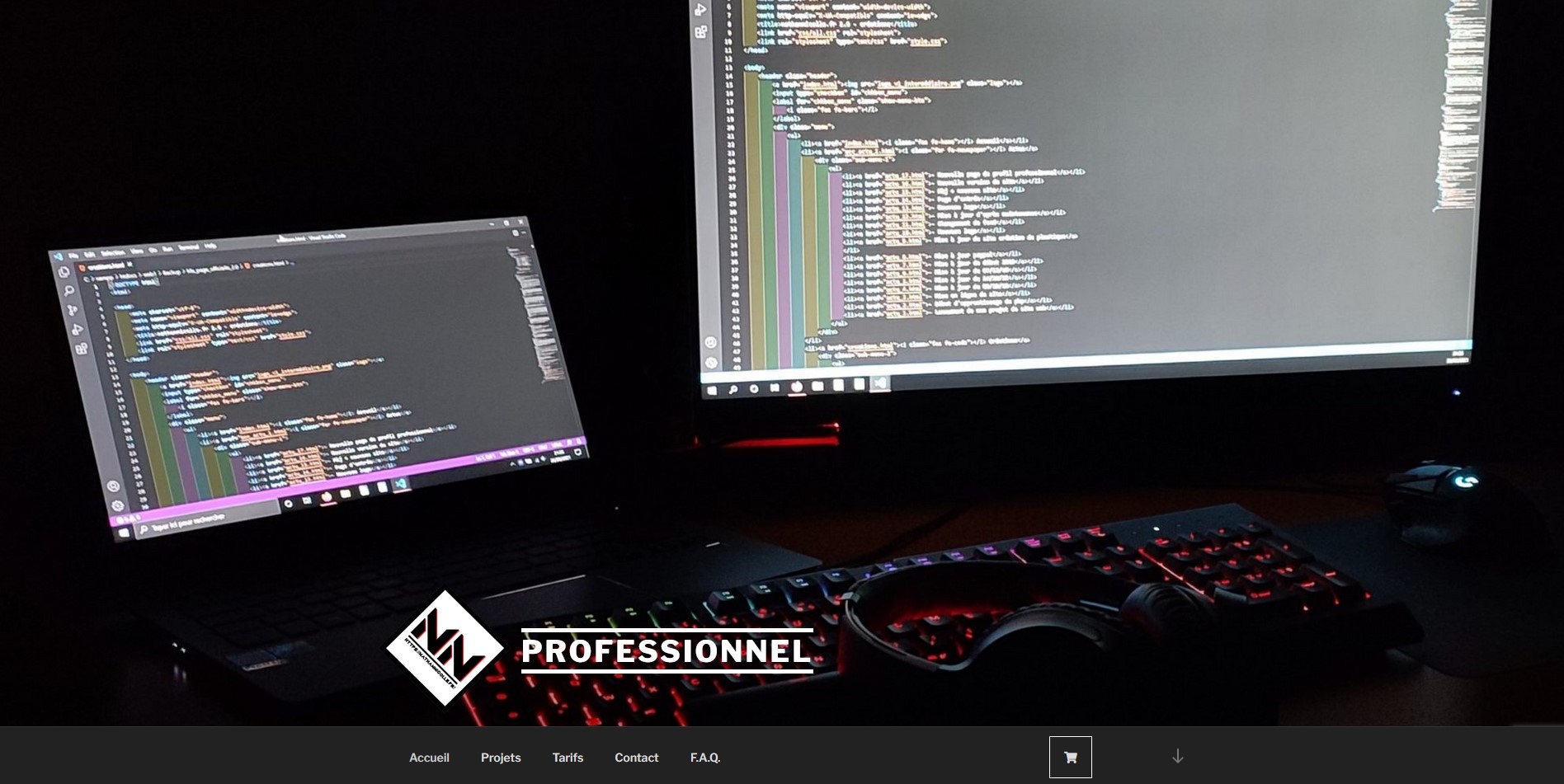
2.2 - Site de profil professionnel/porfolio


Depuis le 09/11/2020
Liens :
https://nathannicolle.fr/profil/ https://nathannicolle.com/profil/Ce site était au départ un projet de première année, il me sert actuellement de "porte-étendard" auprès des recruteurs. Je l'ai amélioré au cours de ces deux années et il est pour moi bien plus qu'un projet d'Atelier de Professionnalisation. C'était à l'origine une onepage, actuellement j'y ai ajouté le portfolio que vous visionnez dans le cadre de cette épreuve afin de plus détailler les compétences abordées au cours de mes deux années de BTS (stages, cours...).
Compétences abordées :
- Gérer le patrimoine informatique :
- Mettre en place et vérifier les niveaux d’habilitation associés à un service => sécurisation des hébergements (double authentification, mot de passe modifié régulièrement...)
- Vérifier les conditions de la continuité d’un service informatique => avec uptimerobot.com
- Gérer des sauvegardes => via github
- Développer la présence en ligne de l’organisation :
- Participer à la valorisation de l’image de l’organisation sur les médias numériques en tenant compte du cadre juridique et des enjeux économiques => via mon instagram notamment
- Participer à l’évolution d’un site Web exploitant les données de l’organisation => première verison du site
- Travailler en mode projet :
- Analyser les objectifs et les modalités d’organisation d’un projet
- Planifier les activités
- Évaluer les indicateurs de suivi d’un projet et analyser les écarts
- Mettre à disposition des utilisateurs un service informatique :
- Déployer un service => site disponible en ligne grâce à OVH (précédemment grâce à Dyjix.eu)
- Organiser son développement professionnel :
- Mettre en place son environnement d’apprentissage personnel => apprentissage du PHP grâce en partie à la documentation
- Gérer son identité professionnelle
- Développer son projet professionnel
2.3 - Site de création de sites vitrines

Depuis le 19/09/2021
Liens :
https://nathannicolle.fr/entreprise/ https://nathannicolle.com/entreprise/J'ai créé ce site afin de me lancer dans la création de site vitrines avec wordpress. Avec un camarade nous pensions créer une société (le projet n'a pas aboutit à cause des charges sociales trop élevées). Nous avons donc tenté notre chance chacun de notre côté.
Compétences abordées :
- Gérer le patrimoine informatique :
- Mettre en place et vérifier les niveaux d’habilitation associés à un service => sécurisation des hébergements (double authentification, mot de passe modifié régulièrement...)
et de l'accès au pannel wordpress - Vérifier les conditions de la continuité d’un service informatique => avec uptimerobot.com
- Gérer des sauvegardes => via github
- Développer la présence en ligne de l’organisation :
- Participer à la valorisation de l’image de l’organisation sur les médias numériques en tenant compte du cadre juridique et des enjeux économiques => via mon instagram notamment
- Participer à l’évolution d’un site Web exploitant les données de l’organisation => évolution du site en fonction de l'évolution des prestations
- Mettre à disposition des utilisateurs un service informatique :
- Déployer un service => site disponible en ligne grâce à OVH (précédemment grâce à Dyjix.eu)
- Organiser son développement professionnel :
- Gérer son identité professionnelle
- Développer son projet professionnel
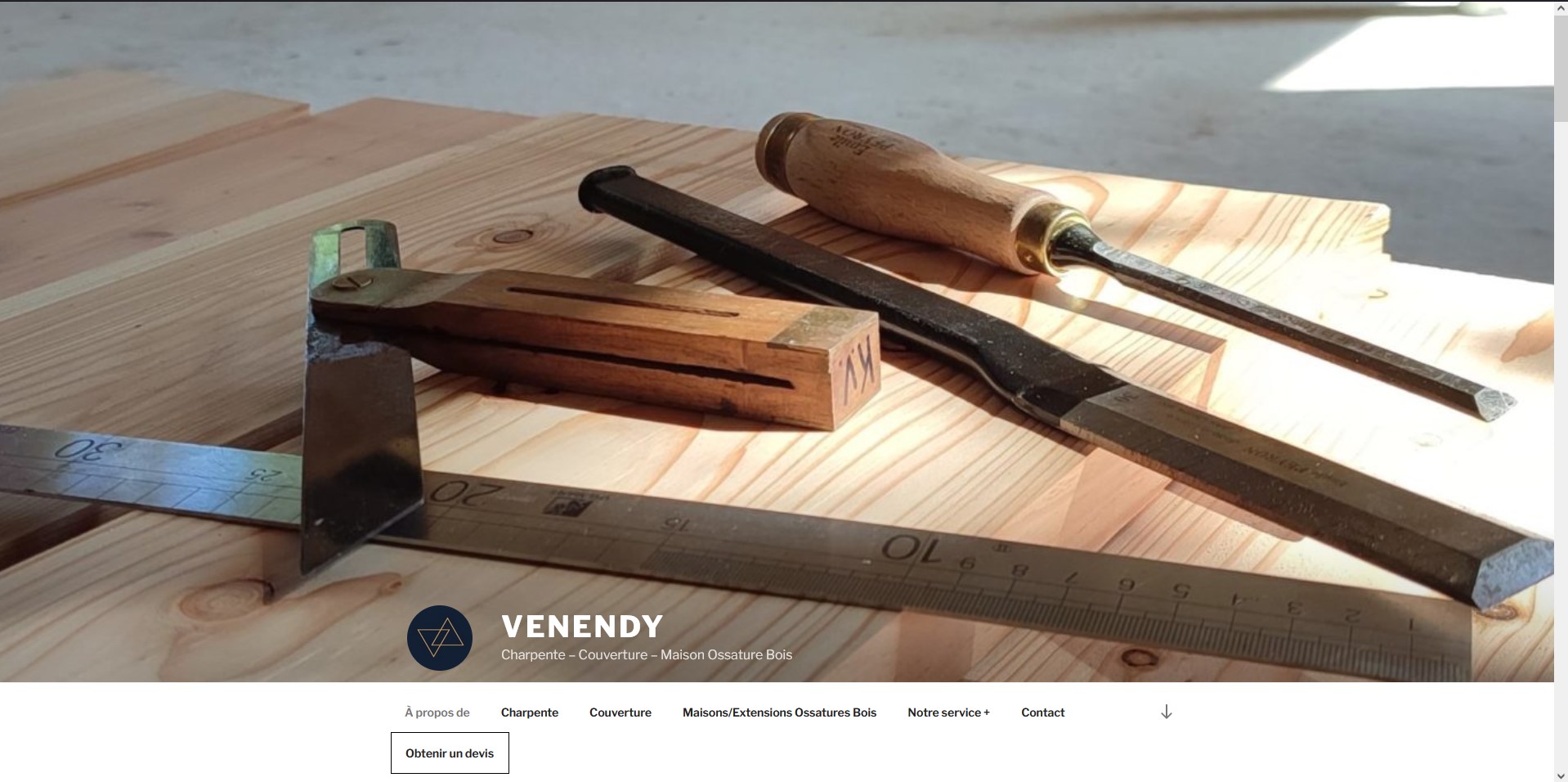
2.4 - Réalisation d'un site web vitrine pour un artisant

Du 09/08/2021 au 16/08/2021
Liens :
https://venendy.fr/L'objectif était de concevoir le site vitrine d'un artisant charpentier/couvreur. Afin de permettre à ses clients d'obtenir des informations sur ses prestations et une possibilité de le contacter.
Compétences abordées :
- Gérer le patrimoine informatique :
- Mettre en place et vérifier les niveaux d’habilitation associés à un service => sécurisation des hébergements (double authentification, mot de passe modifié régulièrement...)
et de l'accès au pannel wordpress - Vérifier les conditions de la continuité d’un service informatique => avec uptimerobot.com
- Gérer des sauvegardes => sauvegardes automatiques chez l'hébergeur
- Répondre aux incidents et aux demandes d’assistance et d’évolution :
- Traiter des demandes concernant les applications => communication avec le client sur ses besoins et sur ses éventuelles envies d'évolutions
- Développer la présence en ligne de l’organisation :
- Participer à la valorisation de l’image de l’organisation sur les médias numériques en tenant compte du cadre juridique et des enjeux économiques => promotion du site sur mon instagram et sur mon site
- Participer à l’évolution d’un site Web exploitant les données de l’organisation => utilisation des ressources (photos, textes) et informations fournies par le client
- Travailler en mode projet :
- Planifier les activités
- Évaluer les indicateurs de suivi d’un projet et analyser les écarts
- Mettre à disposition des utilisateurs un service informatique :
- Déployer un service => site disponible en ligne grâce à Dyjix.eu
- Accompagner les utilisateurs dans la mise en place d’un service => accompagnement dans le déploiement et support technique par mail
2.5 - Gestion de mon profil linkedin

Depuis septembre 2020
Lien :
https://www.linkedin.com/in/nathan-nicolle/Ce profil permet de me présenter principalement auprès des recruteurs.
Compétences abordées :
- Organiser son développement professionnel :
- Gérer son identité professionnelle
3 - Réalisations en cours de formation
3.1 - Refonte du site web d'un artiste (Christophe Demarez)

Du 22/12/2020 au 08/01/2021
Lien : Aucun (site non public)
L'objectif du projet était de reprendre le site d'un artiste afin de l'améliorer en appréhendant l'utilisation de wordpress. Nous devions également essayer de proposer notre nouvelle version à l'artiste, qui dans mon cas (celui de monsieur Demarez) n'a pas accepté cette version. J'ai réalisé ce projet en équipe de deux.
Compétences abordées :
- Gérer le patrimoine informatique :
- Mettre en place et vérifier les niveaux d’habilitation associés à un service => Sécurisation des accès au panel administrateur wordpress.
- Gérer des sauvegardes => via github
- Développer la présence en ligne de l’organisation :
- Participer à l’évolution d’un site Web exploitant les données de l’organisation => Utilistations de ressources provenant du site original
- Travailler en mode projet :
- Analyser les objectifs et les modalités d’organisation d’un projet
- Planifier les activités => diagramme de gant
- Mettre à disposition des utilisateurs un service informatique :
- Déployer un service => productions déployée (l'année dernière) sur une machine virtuelle
- Organiser son développement professionnel :
- ️Mettre en place son environnement d’apprentissage personnel => formation via des articles et au travers de la découverte de wordpress
- Développer son projet professionnel
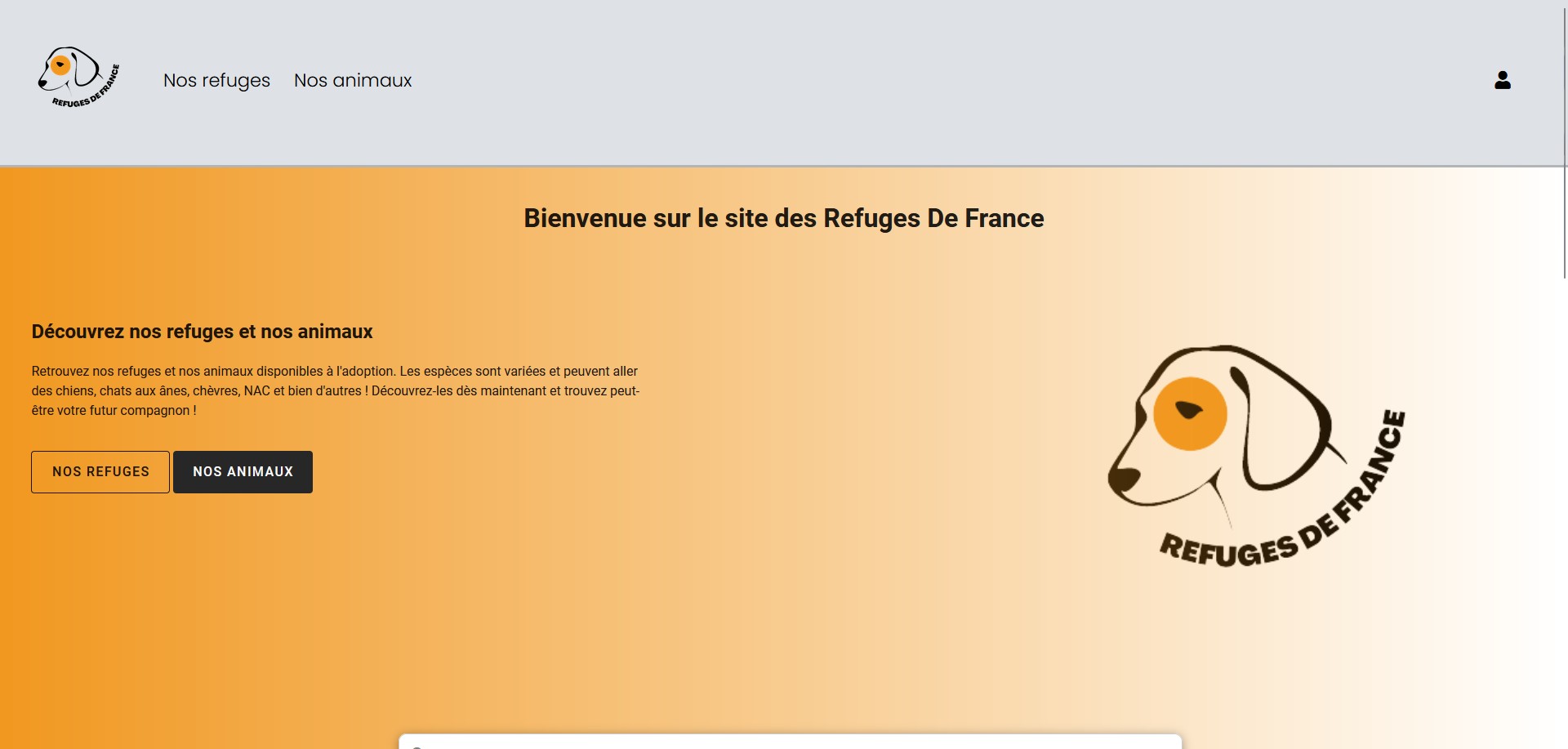
3.2 - SPAnimals (Refuges de France)

Du 15/10/2021 au 08/06/2022
Lien :
http://vm-1-java.sts-sio-caen.info/L'objectif du projet est de créer un site type "Société Protectrice des Animaux (SPA)". Nous devons donc créer un site permettant d'un côté pour un visiteur la visualisation et de l'autre pour un administrateur, bénévole ou salarié de refuge la gestion (CRUD) d'animaux disponibles à l'adoption ou de refuges. J'ai réalisé ce projet en équipe de deux. Nous devions utiliser le framework Java, SpringBoot.
Compétences abordées :
- Gérer le patrimoine informatique :
- Exploiter des référentiels, normes et standards adoptés par le prestataire informatique => respect des normes de développement java
- Vérifier les conditions de la continuité d’un service informatique => avec uptimerobot.com
- Gérer des sauvegardes => via github
- Travailler en mode projet :
- Analyser les objectifs et les modalités d’organisation d’un projet => sur github
- Planifier les activités => sur github
- Évaluer les indicateurs de suivi d’un projet et analyser les écarts => sur github
- Mettre à disposition des utilisateurs un service informatique :
- Déployer un service => service en partie déployé sur une VM (mais indisponible)
- Organiser son développement professionnel :
- ️Mettre en place son environnement d’apprentissage personnel => formation via les documentations de springboot
- Développer son projet professionnel
3.3 - Proxmox Admin (proxmox-pannel)

Du 08/12/2021 au 08/06/2022
Lien :
http://vm-1.sts-sio-caen.info/L'objectif du projet est de créer un site permettant la gestion centralisée de serveurs proxmox. Nous devons permettre de visualiser des serveurs, leurs VMs, les groupes d'utilisateurs. Le contenu du tableau de bord (dashboard) évolue en fonction des droits de l'utilisateur connecté grâce à un système d'ACL. J'ai réalisé ce projet en équipe de trois. Nous devions utiliser le framework PHP, Ubiquity.
Compétences abordées :
- Gérer le patrimoine informatique :
- Exploiter des référentiels, normes et standards adoptés par le prestataire informatique => respect des normes PHP et des normes émises par la documentation d'Ubiquity
- Mettre en place et vérifier les niveaux d’habilitation associés à un service => sécurisation de l'accès au tableau de bord de l'application avec le hashage du mot de passe des utilisateurs
et un système d'ACL - Vérifier les conditions de la continuité d’un service informatique => avec uptimerobot.com
- Gérer des sauvegardes => via github
- Travailler en mode projet :
- Analyser les objectifs et les modalités d’organisation d’un projet => sur github
- Planifier les activités => sur github
- Évaluer les indicateurs de suivi d’un projet et analyser les écarts => sur github
- Mettre à disposition des utilisateurs un service informatique :
- Déployer un service => disponible en ligne car déployé sur une VM (procédure de mise en ligne)
- Organiser son développement professionnel :
- Mettre en place son environnement d’apprentissage personnel => formation à PHP et découverte de certaines animations JS
- Développer son projet professionnel
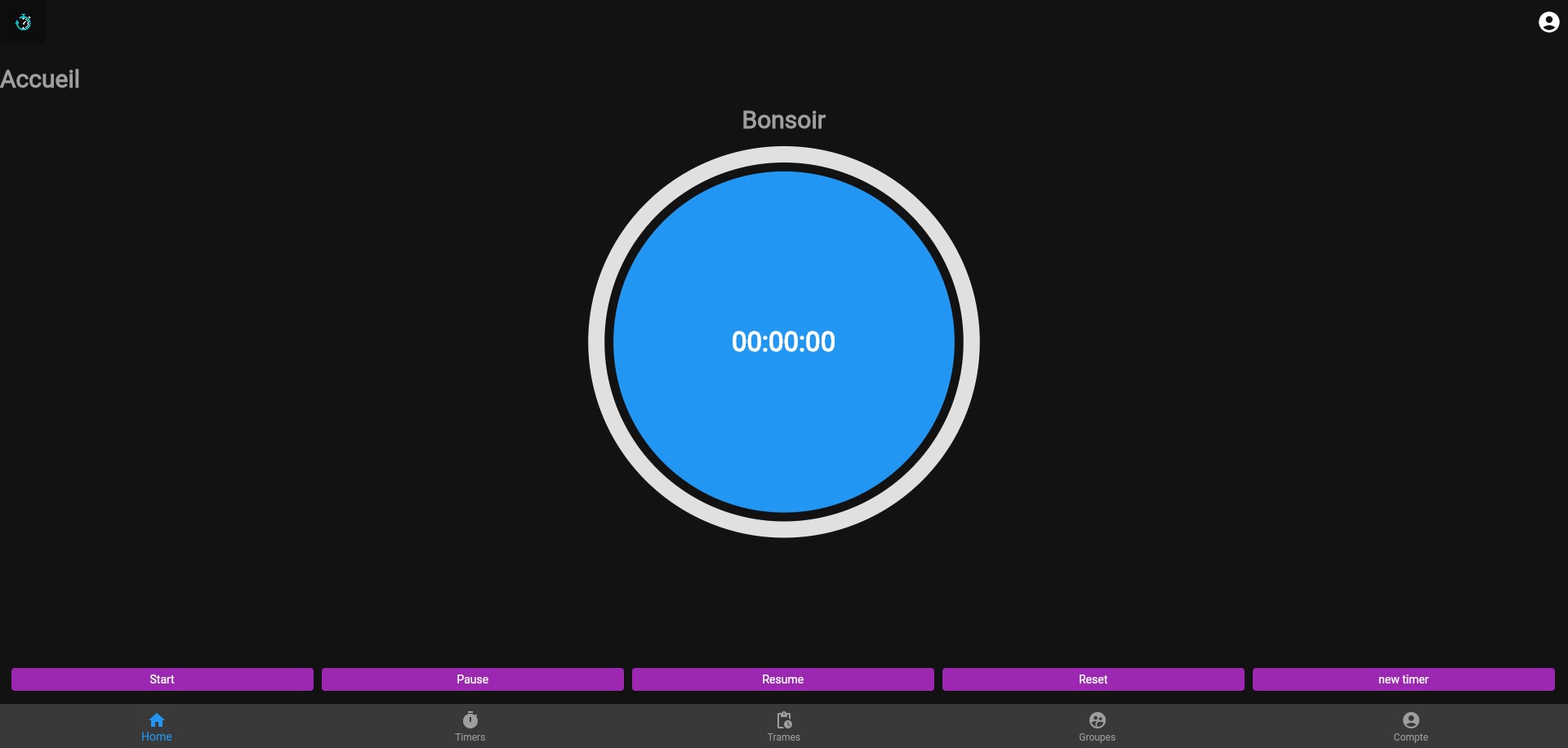
3.4 - Multi-Timer

Du 04/04/2022 au 08/06/2022
Lien :
http://vm-1-flutter.sts-sio-caen.info/L'objectif du projet est de créer un site permettant la gestion de chronomètres/comptes à rebours. Un cas d'utilisation peut être dans le cadre de l'épreuve E5 par exemple dans laquelle les étudiants ont plusieurs phases (préparation, présentation de solutions, implémentation, présentation de l'implémentation), c'est pourquoi notre professeur nous a proposé ce projet. Nous devons faire en sorte de pouvoir gérer les timers, des trames (suite organisée de timers) ainsi que les groupes d'utilisateur. De plus nous devons créer la possibilité de partager un timer ou une trame. J'ai réalisé ce projet en équipe de trois. Nous devions utiliser Flutter en codant avec Dart.
Compétences abordées :
- Gérer le patrimoine informatique :
- Exploiter des référentiels, normes et standards adoptés par le prestataire informatique => respect des normes flutter (démultiplication des fichiers, création de composants si nécessaire...)
- Mettre en place et vérifier les niveaux d’habilitation associés à un service => sécurisation de l'accès à firebase, sécurisation de l'accès à la partie connectée de l'application
avec le hashage du mot de passe des utilisateurs - Vérifier les conditions de la continuité d’un service informatique => avec uptimerobot.com
- Gérer des sauvegardes => via github
- Travailler en mode projet :
- Analyser les objectifs et les modalités d’organisation d’un projet
- Planifier les activités => sur github
- Évaluer les indicateurs de suivi d’un projet et analyser les écarts => sur github
- Mettre à disposition des utilisateurs un service informatique :
- Déployer un service => disponible en ligne car déployé sur une VM (procédure de mise en ligne)
- Organiser son développement professionnel :
- Mettre en place son environnement d’apprentissage personnel => apprentissage de flutter en amont avec la documentation et des projets de test personnels
- ️Développer son projet professionnel
4 - Réalisations en milieu professionnel en cours de première année
4.1 - Développement d'une application de gestions de matériels réseaux (Stage de première année à l'IUT de Lannion)

Du 25/05/2021 au 25/06/2021
Lien : Aucun (application développée en interne)
Le contexte est que dans le cadre de la gestion des matériels réseaux de l’IUT, il faut pouvoir récupérer des informations stockées dans des fichiers de configuration normalement lourds à lire. Les informations peuvent être le vlan concerné par le matériel, nom du port. Ces fichiers sont notamment accessibles sur zabbix. Il faut donc créer une interface web pour visualiser ces informations et pour cela utiliser l’API de zabbix et les fichiers de configuration en question (dans le cas où ils ne sont pas sur Zabbix). Le projet est basé sur l’architecture Modèle - Vue - Contrôleur (M.V.C). Le projet a fait appel principalement à du PHP et du MySQL mais également à du Javascript.
Compétences abordées :
- Gérer le patrimoine informatique :
- Exploiter des référentiels, normes et standards adoptés par le prestataire informatique => framework maison + normes MVC et normes de nomenclatures, d'organisations des fichiers
- Mettre en place et vérifier les niveaux d’habilitation associés à un service => mise en place du système d'authentification à l'application
- Répondre aux incidents et aux demandes d’assistance et d’évolution :
- Traiter des demandes concernant les applications => échanges avec l'équipe réseau pour cerner leurs attentes sur l'application
- Développer la présence en ligne de l’organisation :
- Participer à l’évolution d’un site Web exploitant les données de l’organisation => utilisation des données des matériels réseaux de l'organisation pour alimenter l'application
- Travailler en mode projet :
- Analyser les objectifs et les modalités d’organisation d’un projet
- Planifier les activités
- Évaluer les indicateurs de suivi d’un projet et analyser les écarts
- Organiser son développement professionnel :
- Mettre en place son environnement d’apprentissage personnel => documentations php
5 - Réalisations en milieu professionnel en cours de deuxième année
5.1 - Développement d'une interface de gestion de budgets (Stage de seconde année à Zaacom)

Du 06/12/2021 au 04/02/2022
Lien : Aucun (application développée en interne)
Zaacom utilise et développe en interne un outil de travail nommé WorkStation. Cet outil regroupe beaucoup d’informations telles que les ventes, le budget, le temps alloué aux prestations… Pour ma part, ma mission consistait en l’affichage, l’ajout et la modification des informations de budget (achats/prévisions) contenues en base de données (puis dans le futur elles seront ajoutées automatiquement en BDD). Le budget correspond à celui de la partie SEA (référencement payant). Il est mensuel mais parfois aussi sur 1 an ainsi les informations doivent être affichées par mois ou par an selon la plage de dates sélectionnée. L’affichage doit se faire dans un tableau.
Compétences abordées :
- Gérer le patrimoine informatique :
- Exploiter des référentiels, normes et standards adoptés par le prestataire informatique => Framework maison et normes de nomenclatures, d'organisations des fichiers
- Gérer des sauvegardes => via gitlab (repository privé)
- Répondre aux incidents et aux demandes d’assistance et d’évolution :
- Traiter des demandes concernant les applications => échanges avec l'équipe SEA (référencement payant) pour cerner leurs attentes sur l'application
- Développer la présence en ligne de l’organisation :
- Participer à l’évolution d’un site Web exploitant les données de l’organisation => utilisation de ressources (logos,...) pour alimenter l'application
- Travailler en mode projet :
- Analyser les objectifs et les modalités d’organisation d’un projet
- Planifier les activités
- Évaluer les indicateurs de suivi d’un projet et analyser les écarts
- Mettre à disposition des utilisateurs un service informatique :
- Déployer un service => mise en ligne sur la pré-production de l'entreprise
- Organiser son développement professionnel :
- Mettre en place son environnement d’apprentissage personnel => documentations php et js
6 - Veille technologique
Depuis le 13/04/2022
Sites utilisés :
- developer.mozilla.org (HTML/CSS, Javascript)
- developpez.com dans les catégories : PHP, Javascript et Dart
- awwwards.com
- twitter via des comptes tels que Mozilla Developer, Android Developers, Stack overflow, GitHub, Jetbrains, ANSSI, CNIL, CERT-FR, Grafikart,...
Compétences abordées :
- Organiser son développement professionnel :
- Mettre en œuvre des outils et stratégies de veille informationnelle